1.BootStrap 사용하기
1). Bootstrap 적용하기
Boostrap은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML,CSS, JS 프레임워크이다. 이 bootstrap은 프론트엔드단의 화면템플릿을 사용자들도 쉽게 해주게 해주는 장치이다.
우리가 할려는 SB Admin도 이 Bootstrap을 기반으로 만들어진 템플릿이다.
먼저 bootstrap을 적용할려면 아래의 bootstrap 사이트에 접근한다.

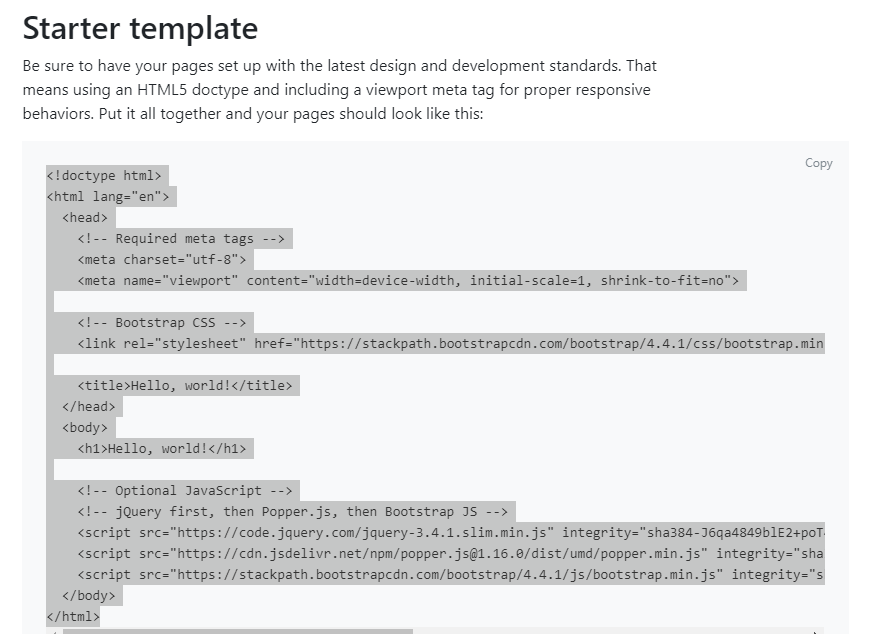
사이트들어가면 Get started 표시부분이 있다. 이 부분을 누르면 starter template 부분이 있다. 이부분은 기본 bootstrap 을 어떻게 적용하는지 보여주는 부분이다. 해당 소스중 script 부분이 있는데 이부분이 jquery/jdriver/bootstrap을 불러온다.

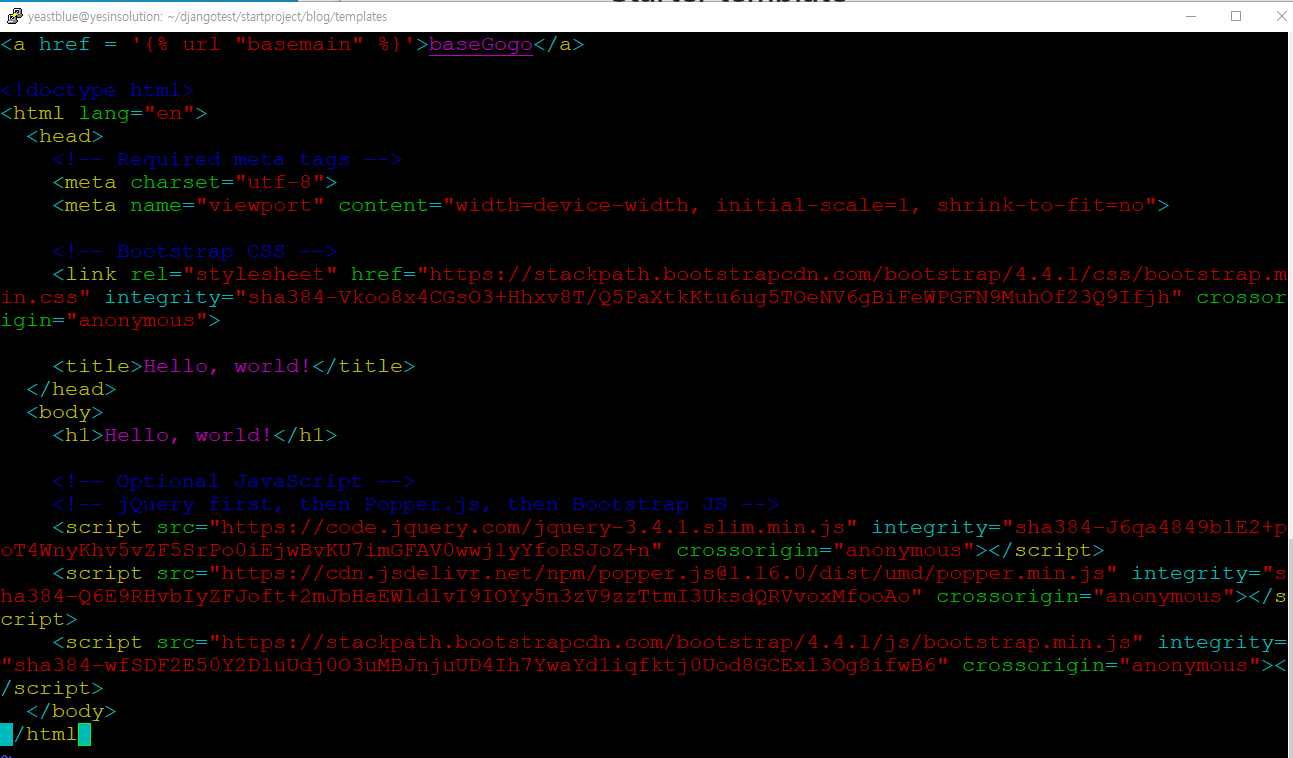
해당 소스를 저번에 만든 main.html부분에 붙여 넣는다.

다시 브라우저에 접속하여 저번 main.html과 비교하면 hello,world! 부분이 표시되어 있는 것을 확인할수 있다.

2). Bootstrap navbar 적용하기
Hello, World 스트링부분이 조금 예쁘게 적용된 것을 확인할수 있다.
다시 bootstrap홈페이지에 와서 navbar을 검색해 본다.

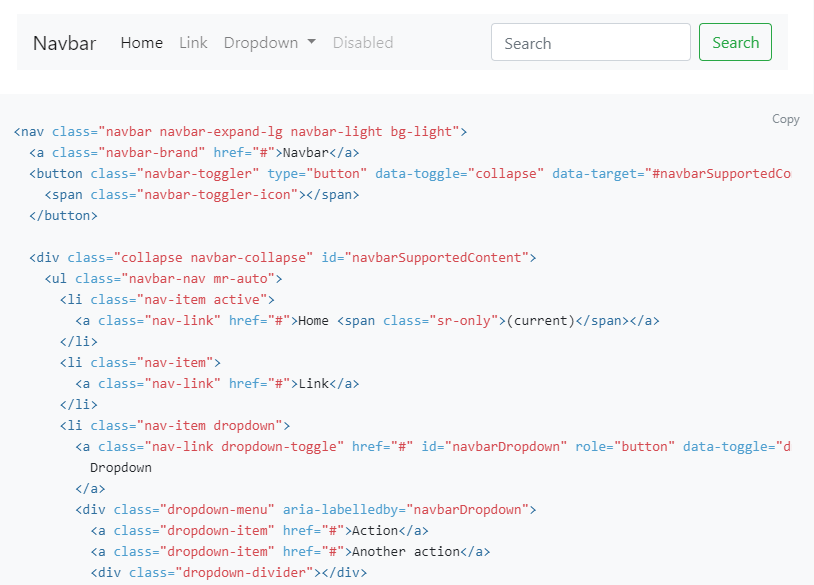
bootstrap 은 String 디자인/버튼 디자인/navbar 등등 여러개의 html 화면을 제공해 준다. 여기서 테스트성으로 bootstrap navbar을 적용해본다.

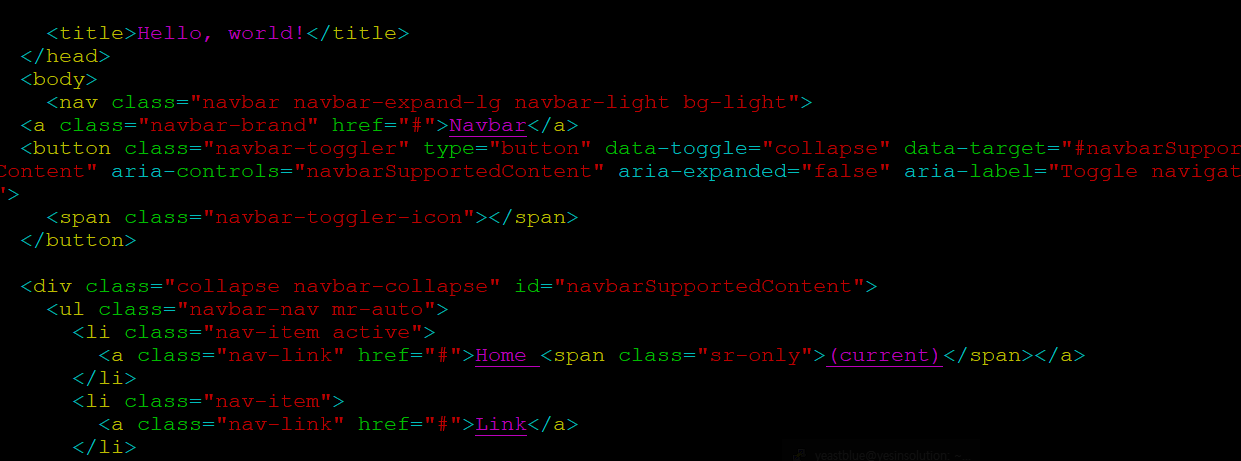
navbar을 보면은 소스가 제공해주는데 해당 부분을 복사한다.
아까 main.html에서 복사한 코드 starter templater안에 <body> tag 밑에 해당 코드를 삽입시킨다.

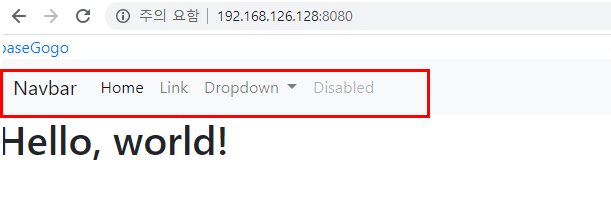
삽입시키면 아래 그림처럼 navbar 가 생성된 것을 확인할수 있다.

'프로그래밍 > django' 카테고리의 다른 글
| Django 와 SB Admin을 이용한 Yara GUI Interface 만들기(7) (0) | 2020.03.16 |
|---|---|
| Django 와 SB Admin을 이용한 Yara GUI Interface 만들기(6) (0) | 2020.03.14 |
| Django 와 SB Admin을 이용한 Yara GUI Interface 만들기(4) (0) | 2020.03.12 |
| Django 와 SB Admin을 이용한 Yara GUI Interface 만들기(3) (1) | 2020.03.11 |
| Django 와 SB Admin을 이용한 Yara GUI Interface 만들기(2) (0) | 2020.03.10 |




댓글