1.DataTable 사용하기
1). SB Admin에 관련하여
SB Admin은 다음 그림처럼 django_sb_admin폴더 template의 html에 보면은 base.html 및 sb_admin_*.html으로 나뉠수 있다.
base.html은 크게 기본 sb_admin 페이지의 골격으로 보면 된다. Django를 하다보면은 base.html이 있는데 홈페이지의 골격을 사용할때 사용되어 진다.

base.html을 보면은 다음과 같이 제공해준다.
sidebar 메뉴, 스크립트, navbar 등의 메뉴를 기본 제공 해준다.

이것이 가장 좋은점이 해당 sbadmin의 템플릿을 원하면 해당 페이지 및 django소스 코드만 불러오면 되는 것이다.
아래 yara페이지를 만들기 위해 아래 nav-item에 아래 소스를 추가시켜준다.

여기에 보면은 href="{% url "YaraE" %}" 부분이 있는데 해당 부분은 Django에서 페이지 호출할때 쓰여지는 방법이다. 즉 href에서 name이 YaraE를 불러오는 부분이다. name은 저번 시간때 말한대로 url에서 name을 설정할수가 있다. 이부분을 매칭하여 파라미터로 불러올수가 있는 것이다.
해당 부분을 저장하면 아래 그림처럼 YaraEvent라는 메뉴가 왼쪽에 생기는 것을 볼수가 있다.

현재는 YaraE라는 메뉴를 만들지 않았기 때문에 들어가지지 않는 것을 확인할수 있다.
그러면 아래 Django의 urls.py에 다음을 추가해준다.

해당 이벤트중 YaraEventAnlaysis로 접근하면 views.py에 django_sb_admin.views.yaraAnalysis를 불러온다. 그리고 해당 템플릿을 불러올때에는 YaraE라고 지정해서 불러온다.
일단 해당 부분이 완성되면은 저장하고 빠져나옵니다.
현재 우리 목표는 파일 업로드시 Yara 분석파일을 테이블 형태로 보여주는 겁니다.
아래 그림처럼 위의 YaraEventanalysis로 접근하여 해당 페이지에 파일 업로드를 하면 테이블 형식으로 결과물을 보여주는 것으로 할껍니다.

이제 DataTable 및 파일업로드에 대해서 Django에서 작업하여 진행할겁니다.
2). DataTable이란?
Datatable은 기본적인 테이블 표형식에서 제공해주는 표이다.
해당 테이블은 bootstrap으로 작성되어 있으며, 기본적으로 datatables.net에서 example형태로 제공되어 진다.
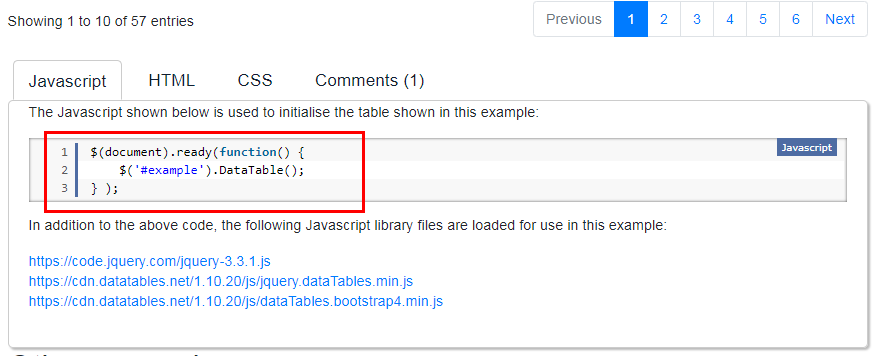
아래 그림2을 보면은 해당 테이블을 자바스크립트 형태로 제공되어 지는 것을 확인할수 있다. 즉 django에서 어떠한 데이터를 불러와서 Datatable로 불러오면 테이블 형식으로 화면에 나타내줄수 있다.


SB admin에서는 static에서 datatable가 이미 javascript형태로 삽입되어 있다.

datatables-demo.js안에 보면은 html 문서를 불러오고 #dataTable 변수의 .DataTable을 불러오게 되어 있다. 여기서 보면은 #dataTable이 테이블 데이터인것을 알수가 있다.

다시 위의 django_sb_admin의 template폴더에 보면은 sb_admin_tables.html을 복사형 YaraEventAnalysis.html로 추가해준다.

해당 테이블에 보면은 위의 테이블의 ID가 dataTable 인것을 알수가 있다.
즉 html의 열들을 불러와서 데이터테이블 형식으로 부려주는 것을 확인할수 있다.

여기서 특이사항중 {% extends "django_sb_admin/base.html" %} 가 맨위에 삽입된 것을 알수가 있다. 이것은 저번 base.html을 우리가 만든 yaraEventAnalysis.html에 base.html을 보여주게 된다.

다음시간은 dataTable 데이터를 직접 추가하여 사용하는 방법을 진행하도록 하겠습니다.
'프로그래밍 > django' 카테고리의 다른 글
| Django 와 SB Admin을 이용한 Yara GUI Interface 만들기(9) (0) | 2020.03.18 |
|---|---|
| Django 와 SB Admin을 이용한 Yara GUI Interface 만들기(8) (0) | 2020.03.17 |
| Django 와 SB Admin을 이용한 Yara GUI Interface 만들기(6) (0) | 2020.03.14 |
| Django 와 SB Admin을 이용한 Yara GUI Interface 만들기(5) (0) | 2020.03.14 |
| Django 와 SB Admin을 이용한 Yara GUI Interface 만들기(4) (0) | 2020.03.12 |




댓글